Lorebot
Making live-streams more accessible for everyone.
Role
Sole Designer
Duration
6 weeks
Skills
UX/UI Design
User Research
Prototyping
Tools
Figma
After Effects
Illustrator

Problem
Live-streams are fast and fleeting.
Join an ongoing live-stream, and there's a high chance you'll be lost — scrolling for context in chat as the stream moves on.
Credit: https://www.twitch.tv/caseoh_
Solution
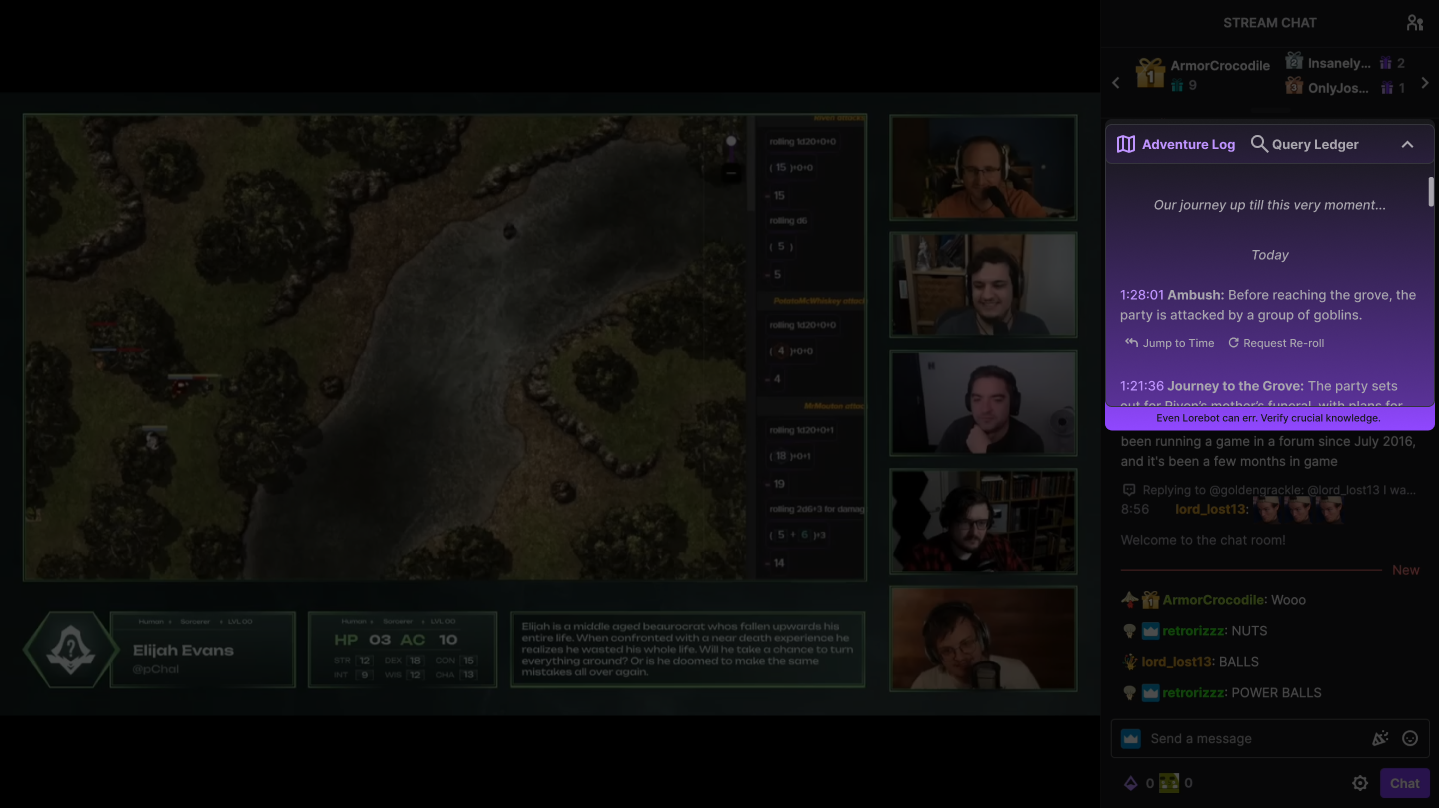
A chatbot that keeps you in the moment.
I designed an AI tool that lives in chat, offering real-time play-by-play and quick links to past moments, making it easy to follow the action without falling behind.

Designed for info-dense D&D streams.
Lorebot was designed to keep viewers informed during multi-hour D&D campaigns, some of the most context-heavy streams online.
Credit: https://www.twitch.tv/koibu
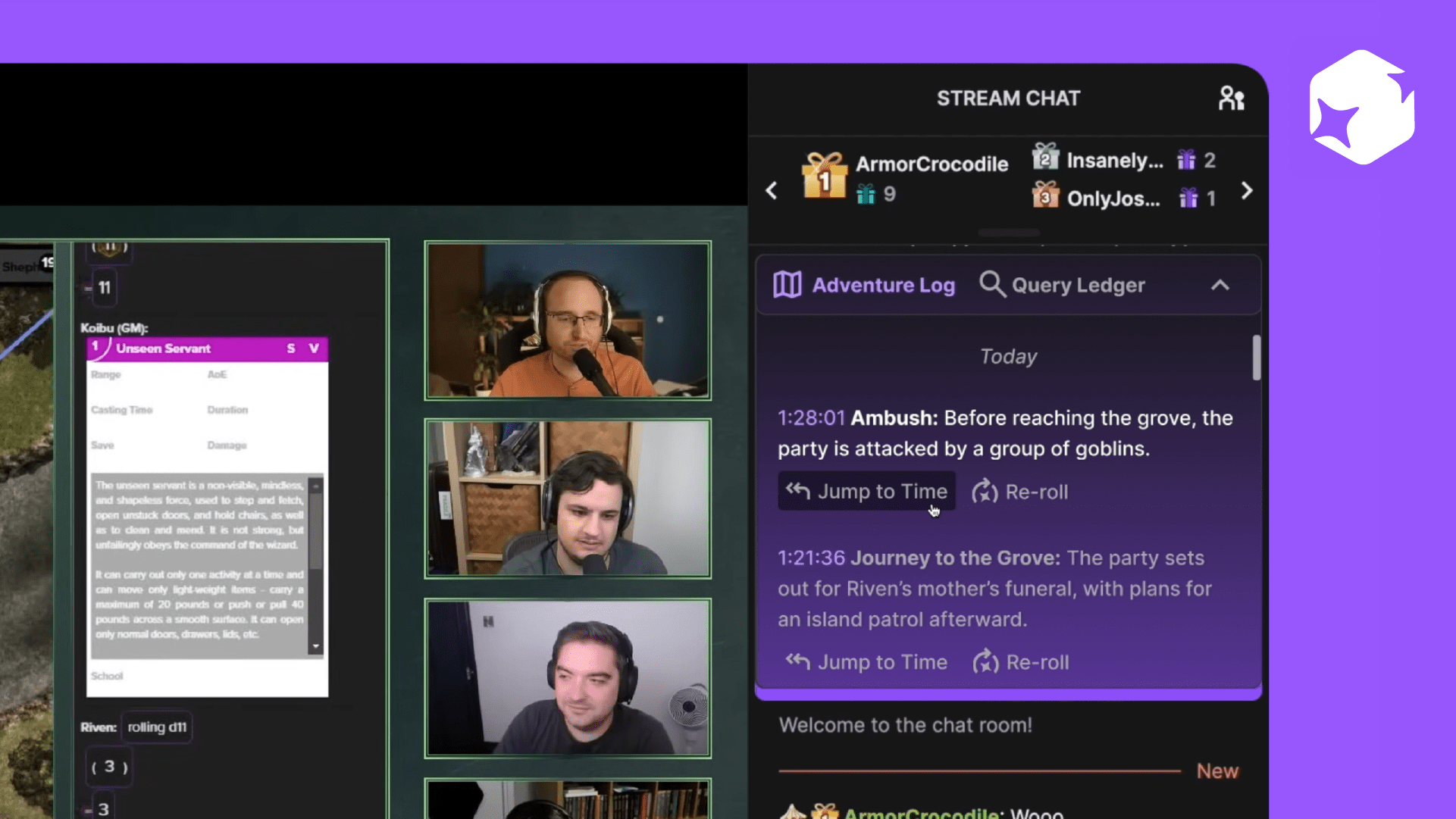
Features
Jump between past and present
The Adventure Log is a living catalog of stream moments which informs and allows viewers to jump back and forth between key stream moments and the live-stream.
Got a question? Ask Lorebot!
Chatters can @Lorebot to ask it questions about the stream right in the chat.
Asking @Lorebot
Chatters can @Lorebot to ask it questions directly in the chat, mirroring how they normally communicate with one another.
54s concept video
Process
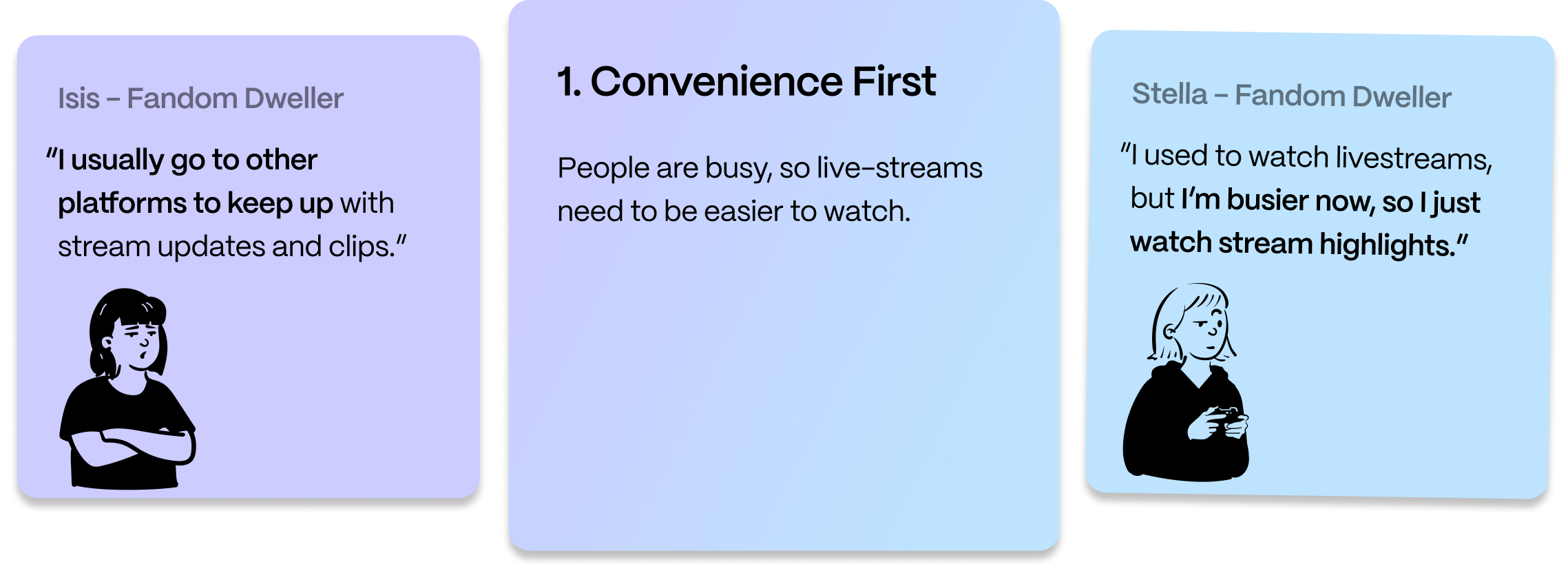
1st Interview Insight: The Disconnect
Convenience Outweighs Community
Most interviewees didn't watch live-streams even if they did watch streamers, because they’d rather see a highlight reel at their leisure than an unedited broadcast.
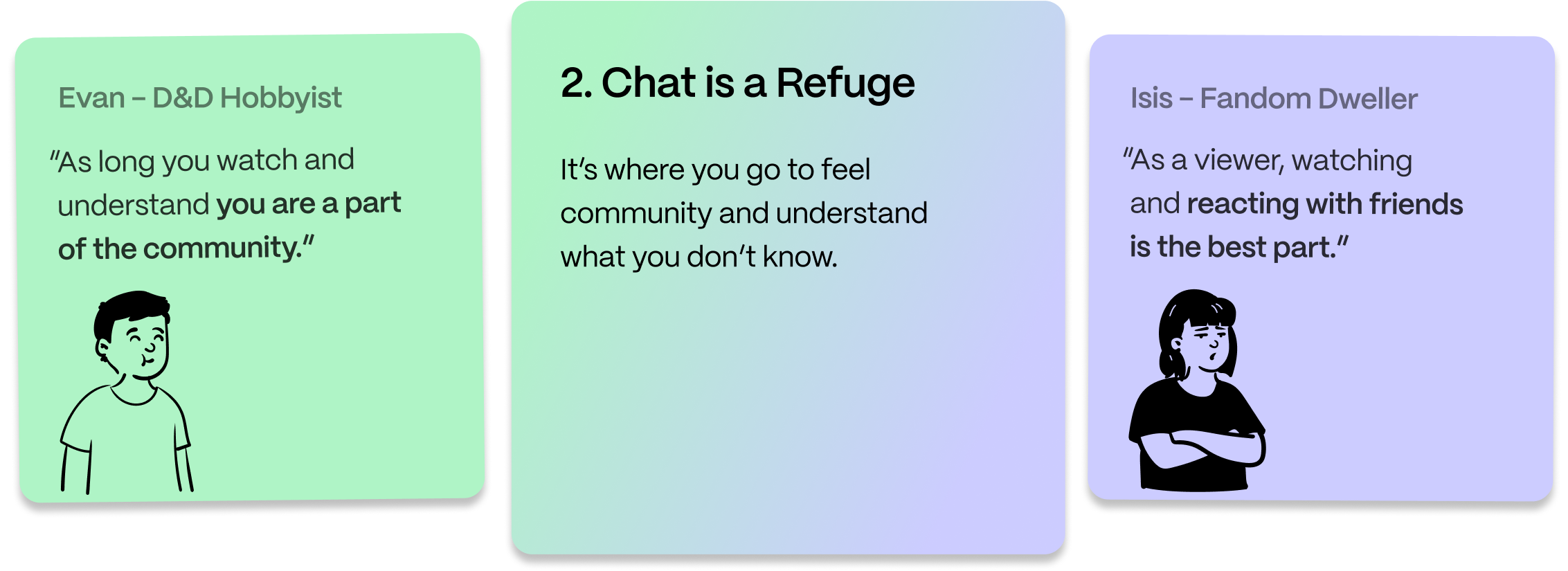
2nd Interview Insight: Design Space
Chat is a Refuge
After interviewing, I decided that any UI intervention I attempt should be largely designed within the live-stream chat panel. People just like to watch things together.

Deciding on a Direction
Integrating with current Chat UI
Though I explored some disruptive designs, I determined my solution had to integrate into the existing chat, as viewers rely on the chat's consistency to get a foothold in any stream.

I used simple gray screens to both explore more immersive chat orientations that disrupt conventions, as well as interventions that preserve Twitch chat's current qualities.
Ultimately I found that Twitch chat's UI conventions were too important to tamper with, so chat integration was the key.

Refinement
The AI play-by-play idea was the most viable option, so over the course of 2-3 weeks, I fleshed out it's core interactions and visual design.