
Shigeru Miyamoto
Identity System
Time:
12 weeksRole:
Sole DesignerTools:
Ai, Id, Ps, Ae, Pr, Figma
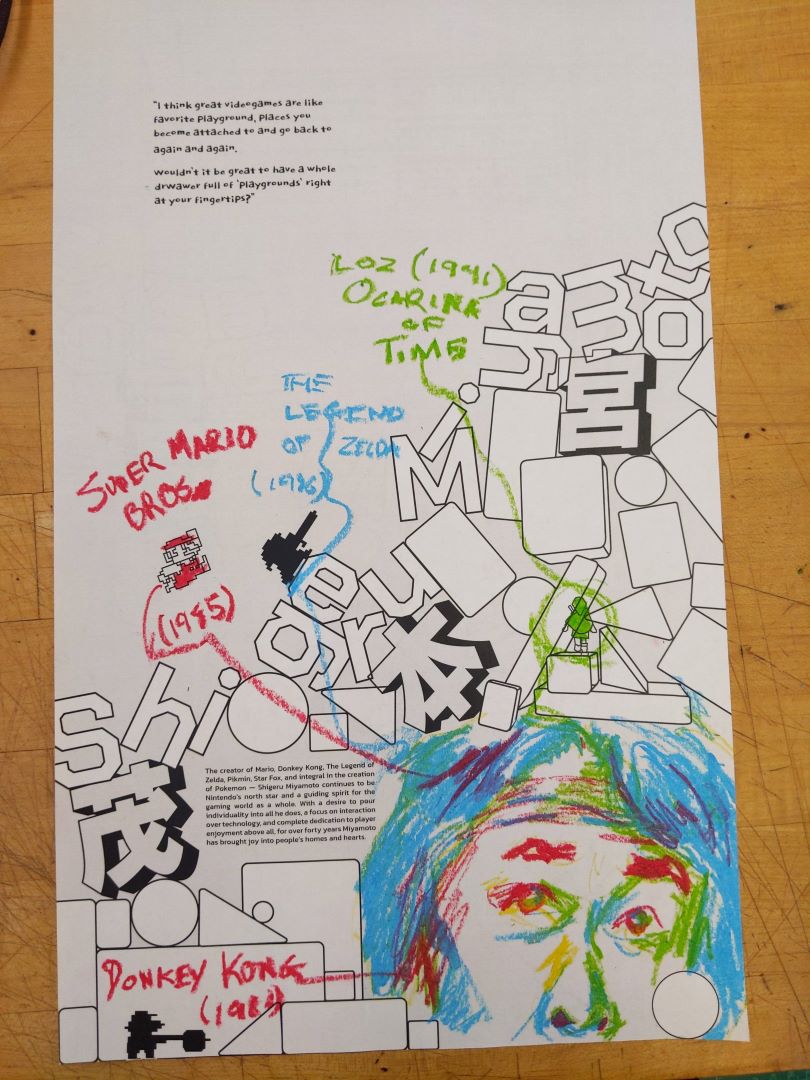
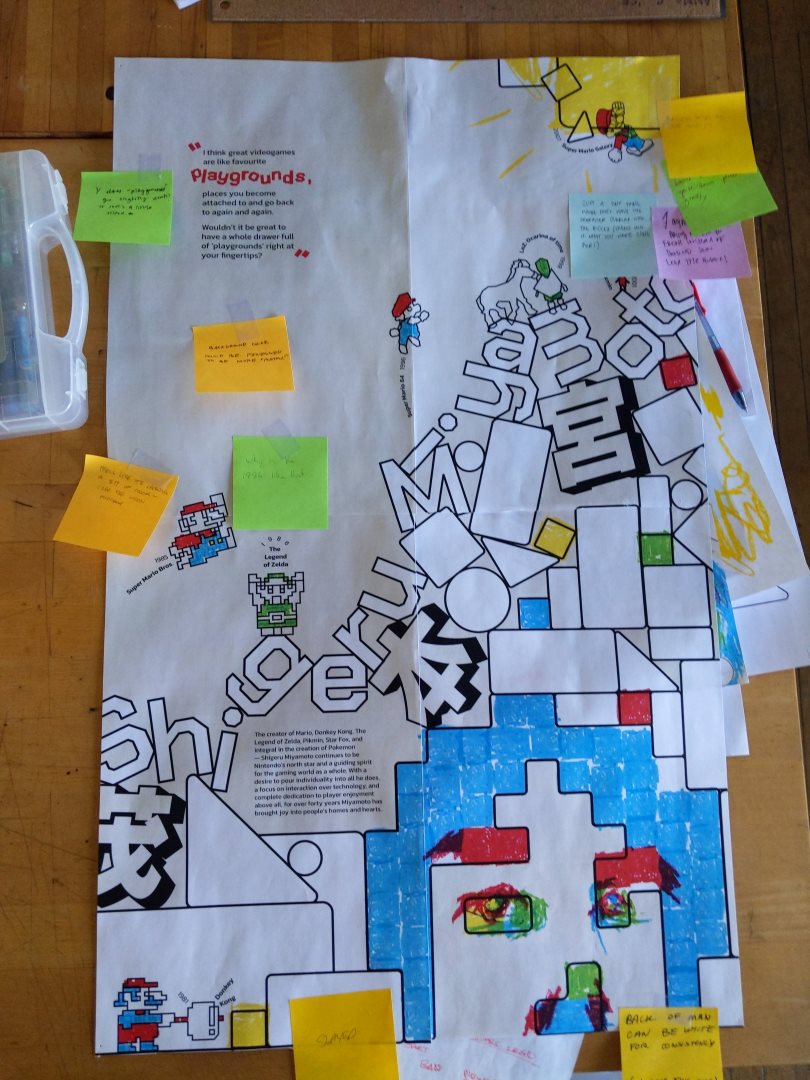
Poster
Full Process

I knew from the beginning that I wanted to incorporate physical texture, especially crayons, as a form of implicitly connecting Miyamoto's games to the real world. However, it took me a while to settle on the "crayon-pixel" style which I eventually found.



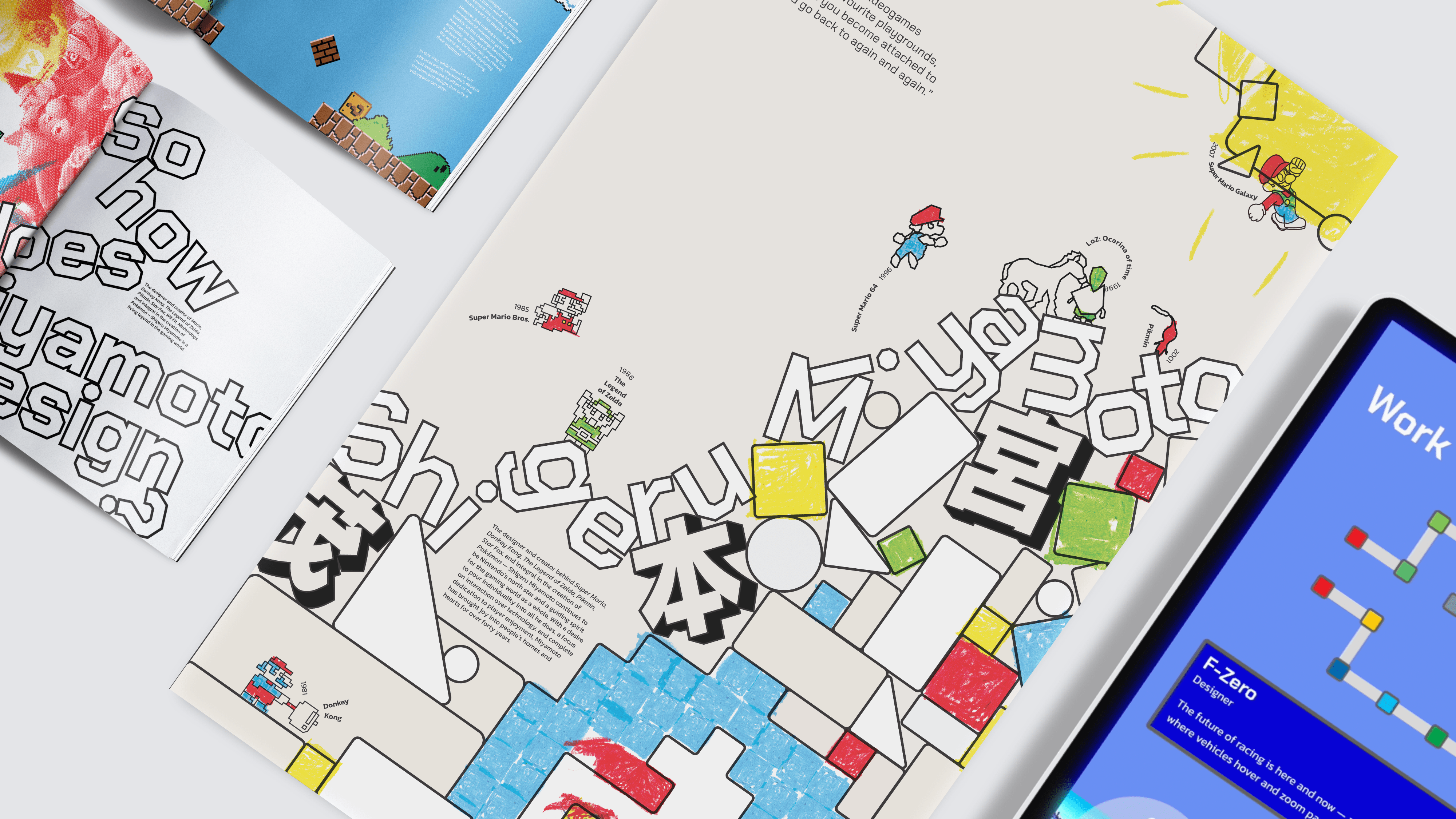
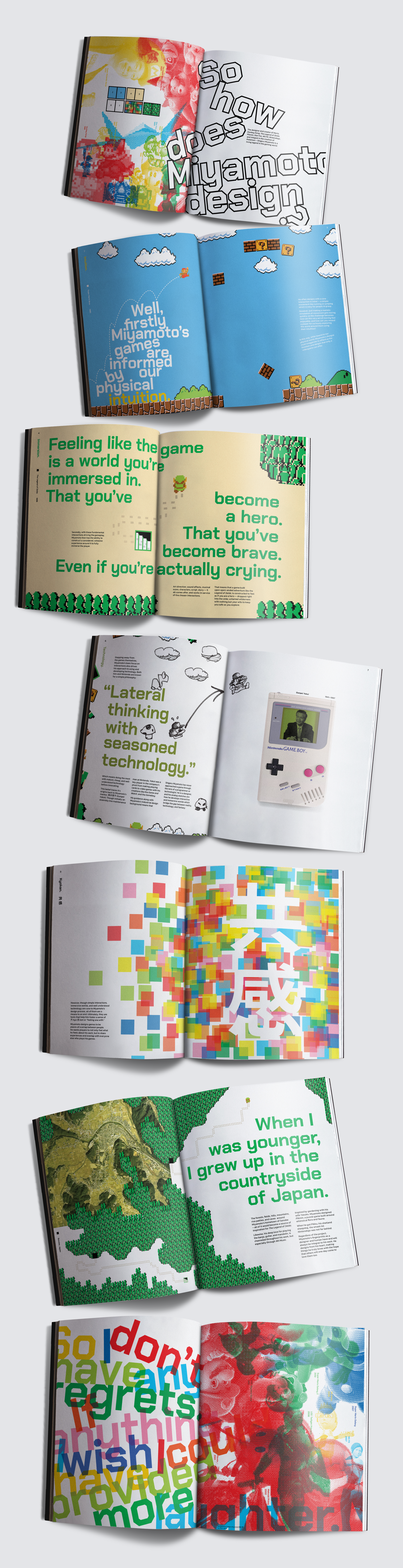
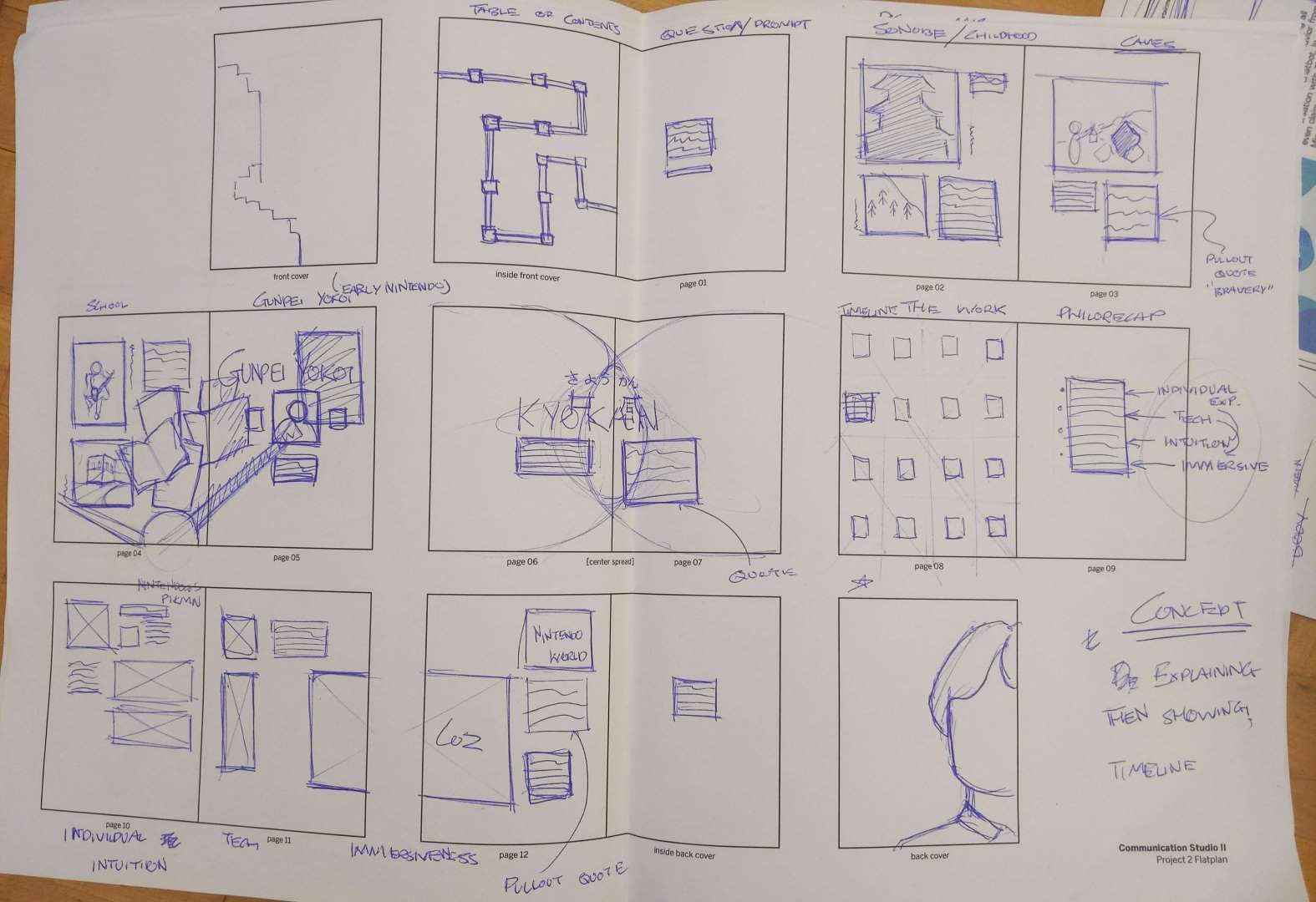
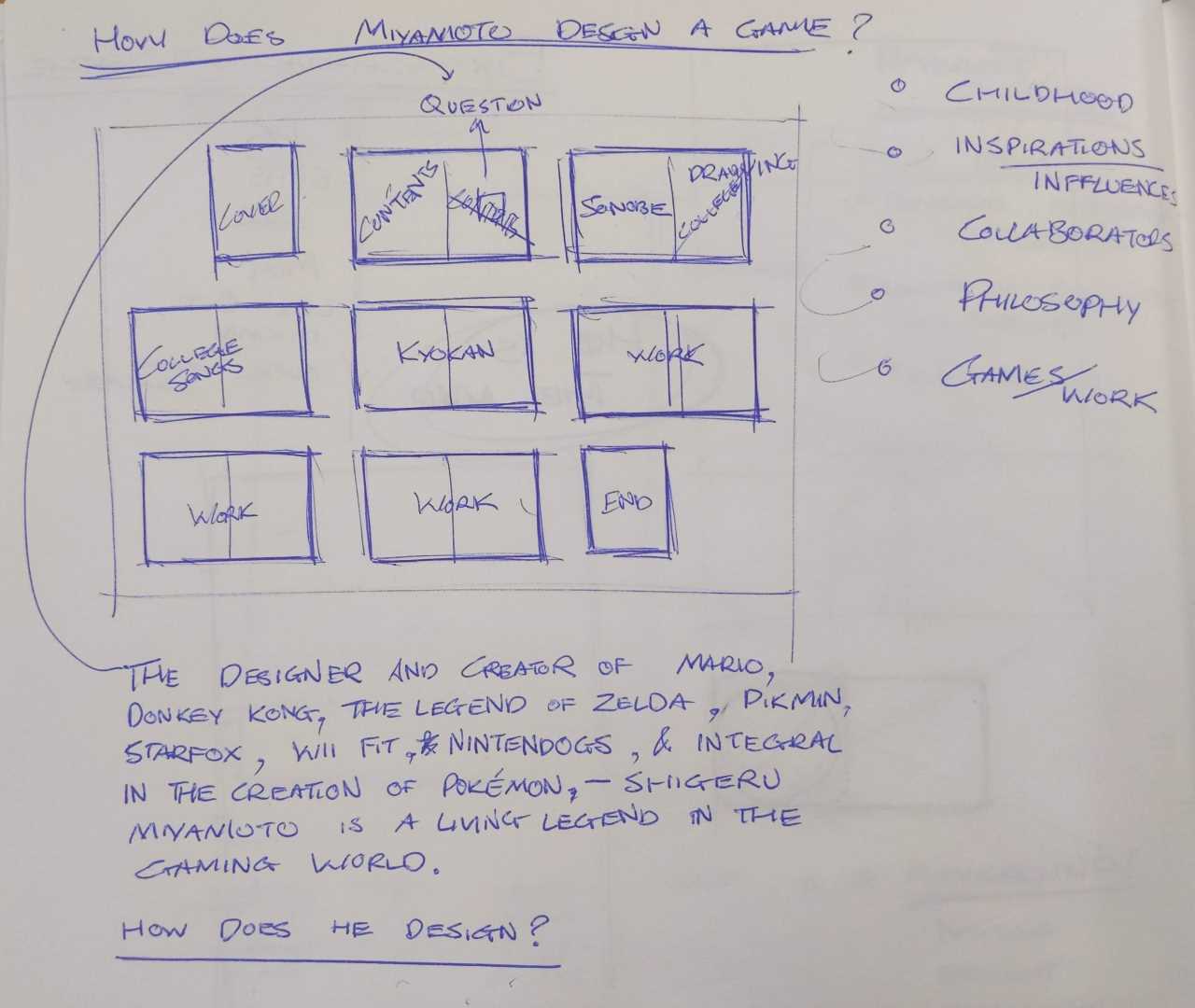
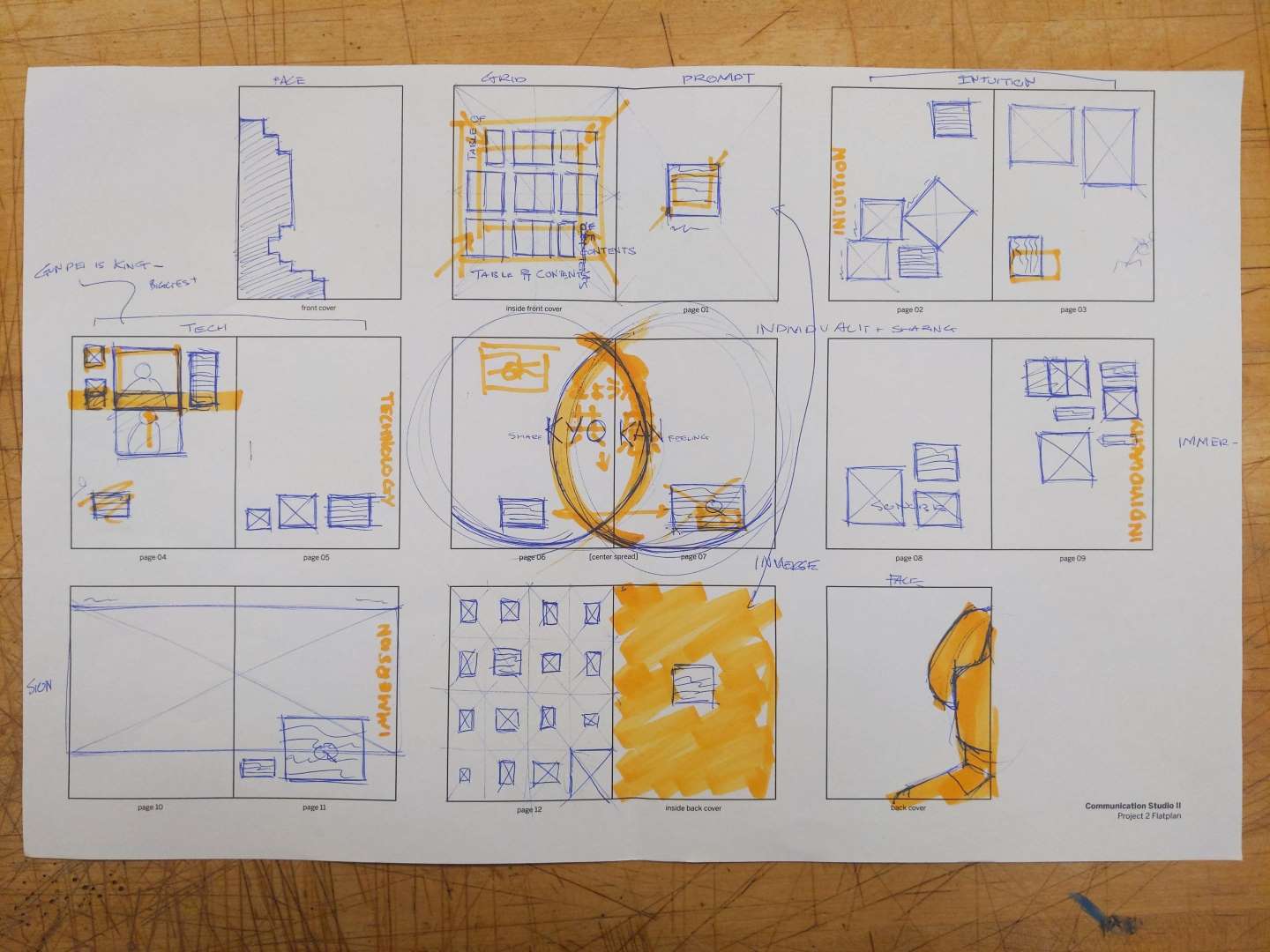
Booklet
Full Process

At first I wanted to immediately inform the reader of Miyamoto's backstory, and then dive into his philosophies and work later. However, eventually I came to realise that ultimately Shigeru Miyamoto is known for his games. The characters and worlds which he brought to life are what people have come to expect and want to see, so I should leverage that interest and dive straight into his work, before pivoting towards the experiences and people that inspire him to do what he does.



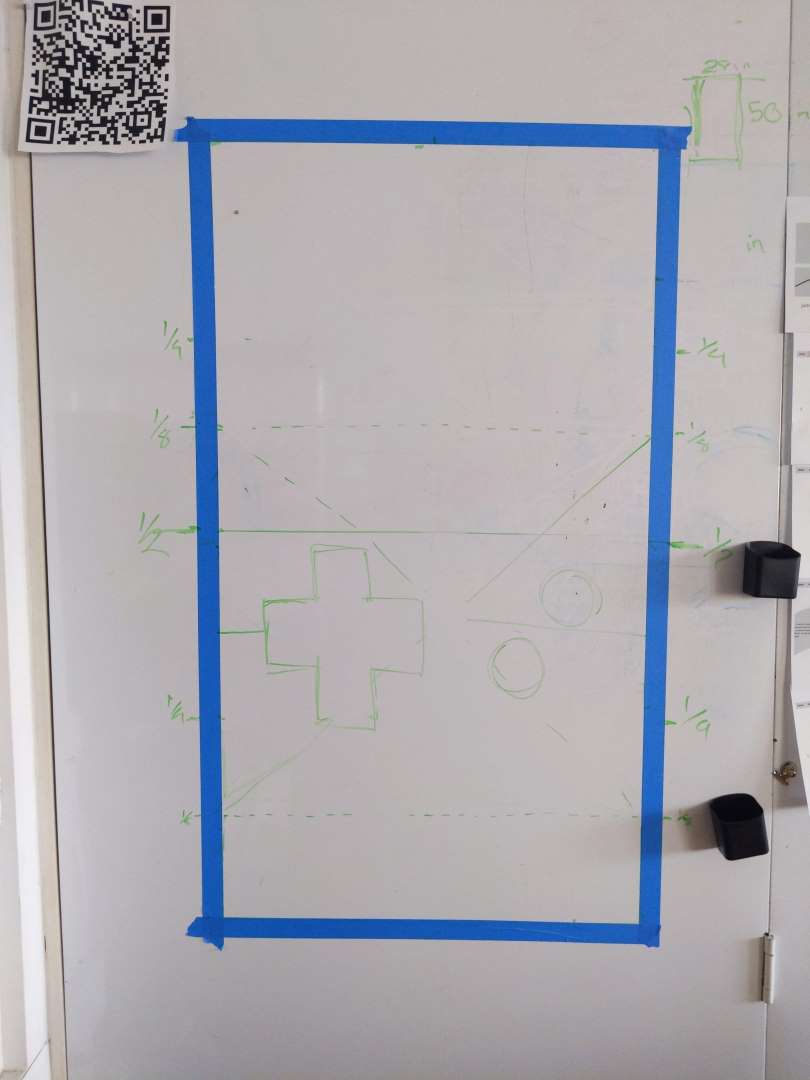
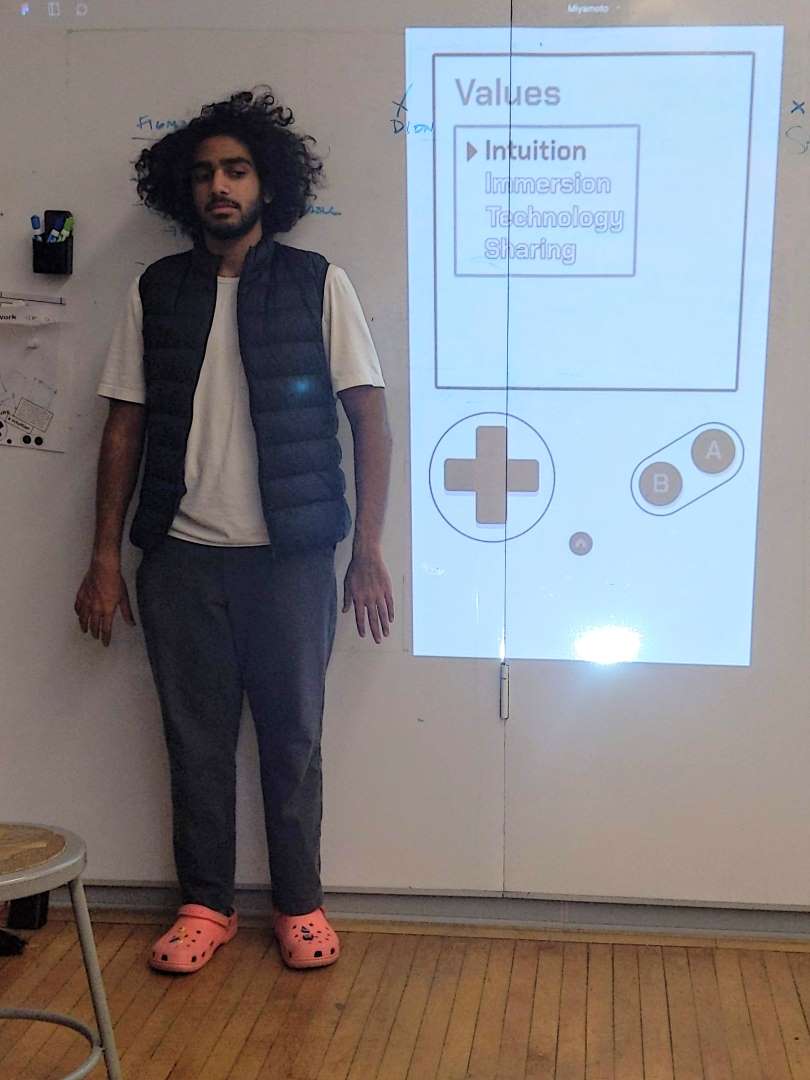
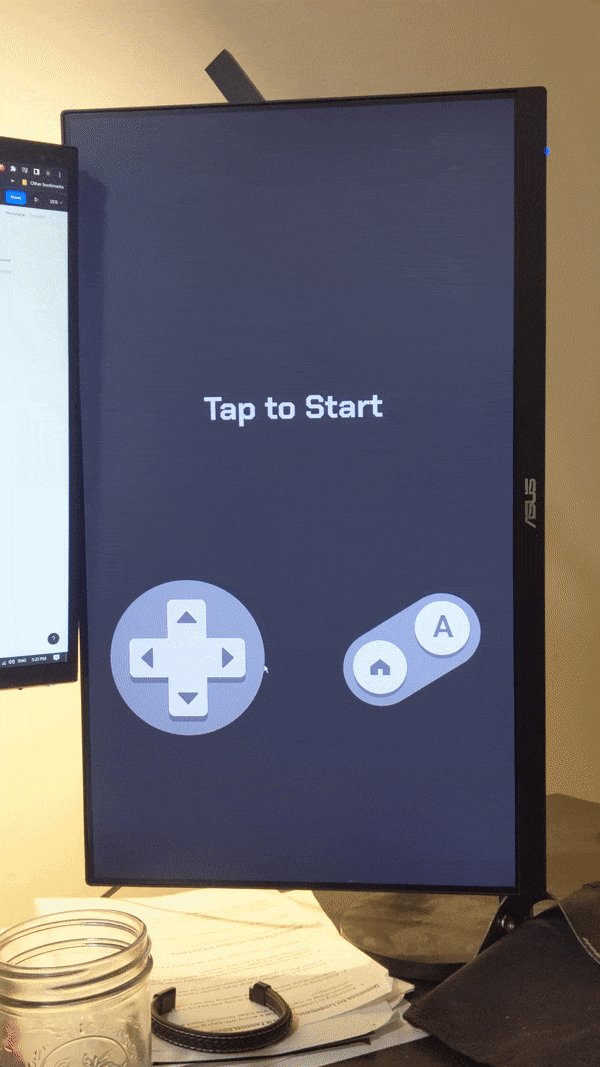
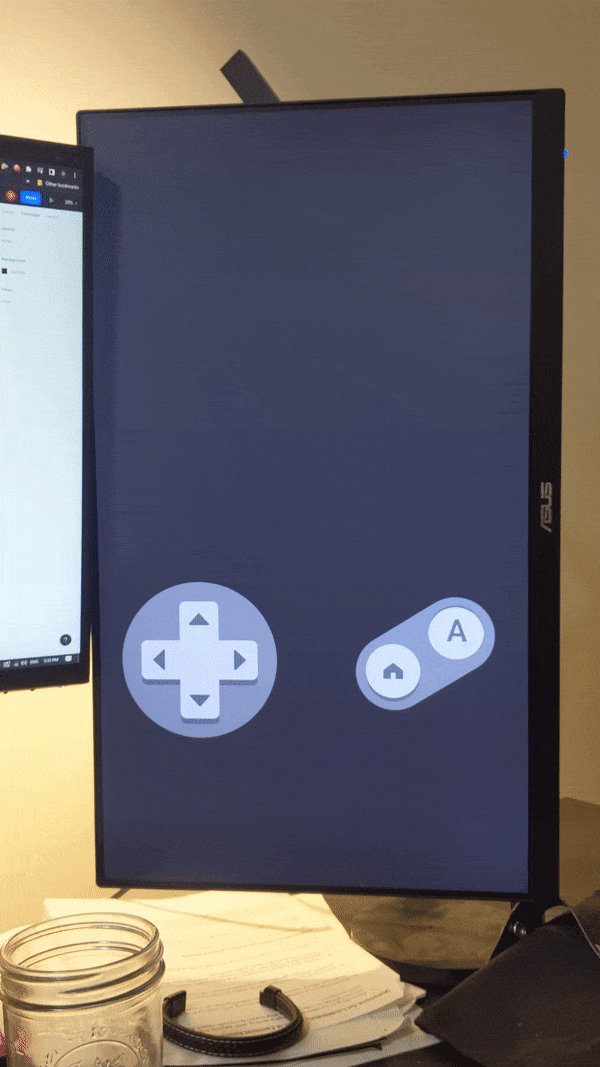
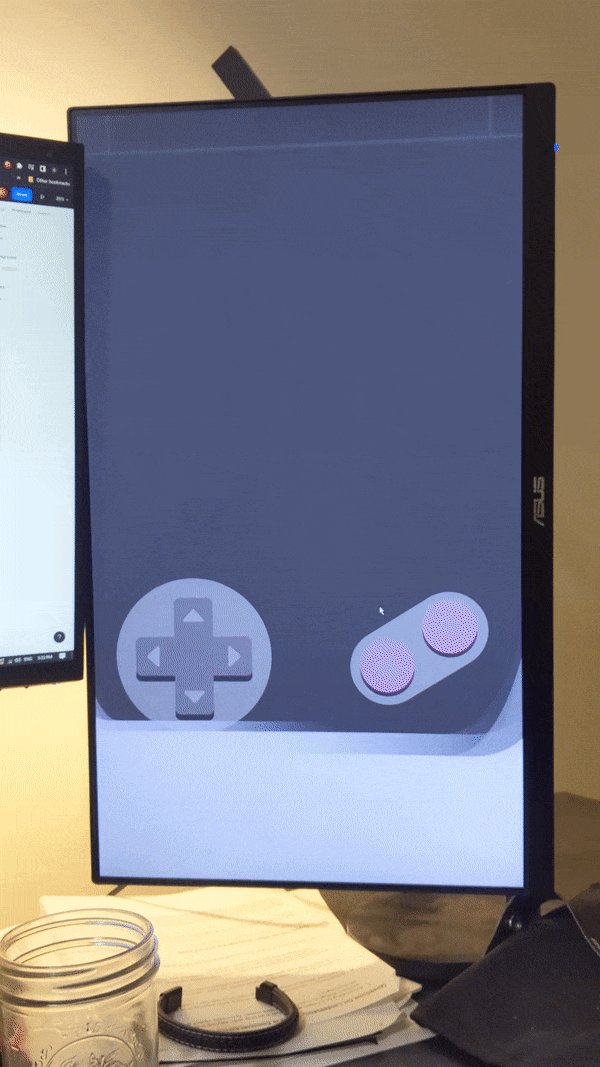
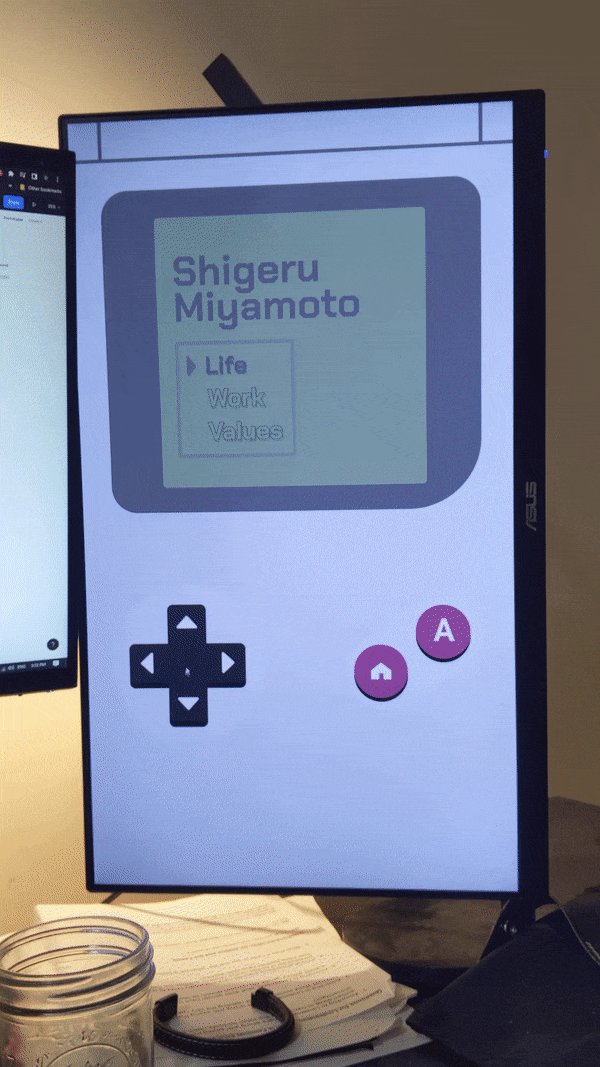
Kiosk
Full Process
I had a lot of fun prototypying at full-scale, first simply with tape and whiteboard markers, but later with projections. It gave me a lot of confidence knowing how someone would physically interact with my digital prototype, whether they were my height or not.